Textbausteine (formatierbar): Unterschied zwischen den Versionen
Silvan (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (8 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
In diesem Fenster können Sie formatierbare Textbausteine erfassen | In diesem Fenster können Sie formatierbare Textbausteine erfassen und anpassen, welche Sie verwenden können als | ||
*Vorlage für E-Mail-Text | |||
* | *zusätzlichen Werbetext auf Belegen | ||
* | *zusätzlichen Infotext auf Belegen | ||
Sie erreichen dieses Fenster | Sie erreichen dieses Fenster über «'''Einstellungen -> Tabellen -> Text -> Textbausteine (formatierbar)'''». | ||
[[Datei:Textbausteine formatierbar.png]] | |||
''Abbildung: Fenster «formatierbare Textbausteine» mit Beispielsdaten''<br> | |||
Bitte nehmen Sie mit '''Profile GmbH''' Kontakt auf, um die Einsatzmöglichkeiten zu besprechen.<br> | |||
==Erfassen von Mailtexten mit Platzhaltern== | |||
Folgende Platzhalter können Sie in E-Mail-Texten verwenden: | |||
;Anrede:Beispiel: Sehr geehrter Herr Muster<br> | |||
;Absender:Beispiel: Hans Muster<br> | |||
;Gruss:Beispiel: Mit freundlichen Grüssen Hans Muster<br> | |||
;Textbaustein:Setzt einen bestehenden Textbaustein in den aktuellen ein.<br> | |||
===Freie Texteingabe=== | ===Freie Texteingabe=== | ||
Alle Informationen dazu finden Sie | Alle Informationen dazu finden Sie unter [[Freie Texteingabe]]. | ||
[[ | |||
===Links=== | |||
Drücken Sie auf das Zahnrad und dann auf "Link hinzufügen". Sie können den Link auch später ändern, indem Sie den Link auswählen, dann aufs Zahnrad klicken und "Link ändern" auswählen. Ausserdem können Sie Platzhalter im Link benutzten, indem Sie eine Kalkulation ins untere Feld schreiben. Hier ist der Platzhalter für die Auftragsnummer: '''[EIGENESEQ]''', die restlichen Platzhalter bleiben gleich. | |||
====CSS-Eigenschaften von Links==== | |||
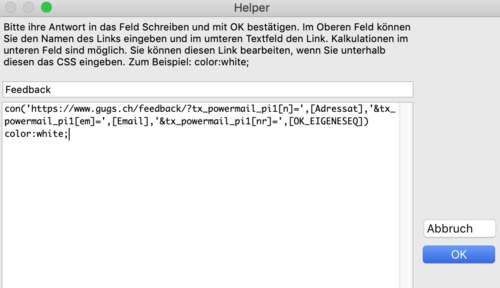
Unterhalb der Kalkulation oder des Links (auf eine neue Zeile) können Sie CSS-Attribute des Links erfassen. Im Screenshot sehen Sie ein Beispiel, um die die CSS-Eigenschaft 'color' auf 'white' zu setzen. | |||
[[Datei:Link-Beispiel.png|500px|ohne|alternativtext=Dieses Fenster wird aufgerufen, wenn Sie "Links hinzufügen/ändern" auswählen.|zentriert]] | |||
''Screenshot mit Beispiel von Kalkulation und CSS'' | |||
↑ [[Einstellungen]] | |||
[[Kategorie:Handbuch Helper]] | |||
Aktuelle Version vom 14. November 2022, 15:24 Uhr
In diesem Fenster können Sie formatierbare Textbausteine erfassen und anpassen, welche Sie verwenden können als
- Vorlage für E-Mail-Text
- zusätzlichen Werbetext auf Belegen
- zusätzlichen Infotext auf Belegen
Sie erreichen dieses Fenster über «Einstellungen -> Tabellen -> Text -> Textbausteine (formatierbar)».
Abbildung: Fenster «formatierbare Textbausteine» mit Beispielsdaten
Bitte nehmen Sie mit Profile GmbH Kontakt auf, um die Einsatzmöglichkeiten zu besprechen.
Erfassen von Mailtexten mit Platzhaltern
Folgende Platzhalter können Sie in E-Mail-Texten verwenden:
- Anrede
- Beispiel: Sehr geehrter Herr Muster
- Absender
- Beispiel: Hans Muster
- Gruss
- Beispiel: Mit freundlichen Grüssen Hans Muster
- Textbaustein
- Setzt einen bestehenden Textbaustein in den aktuellen ein.
Freie Texteingabe
Alle Informationen dazu finden Sie unter Freie Texteingabe.
Links
Drücken Sie auf das Zahnrad und dann auf "Link hinzufügen". Sie können den Link auch später ändern, indem Sie den Link auswählen, dann aufs Zahnrad klicken und "Link ändern" auswählen. Ausserdem können Sie Platzhalter im Link benutzten, indem Sie eine Kalkulation ins untere Feld schreiben. Hier ist der Platzhalter für die Auftragsnummer: [EIGENESEQ], die restlichen Platzhalter bleiben gleich.
CSS-Eigenschaften von Links
Unterhalb der Kalkulation oder des Links (auf eine neue Zeile) können Sie CSS-Attribute des Links erfassen. Im Screenshot sehen Sie ein Beispiel, um die die CSS-Eigenschaft 'color' auf 'white' zu setzen.

Screenshot mit Beispiel von Kalkulation und CSS
